There are best practice and research-based guidelines, on producing graphic communication for people with vision impairments or ageing eyesight. There are also laws like the Equality Act 2010 (for England, Scotland and Wales) that require all public sector organisations to provide information in accessible formats, to include the public as much as possible. Additionally in 2018, the U.K. government introduced a new law for public sector website design, requiring them to pass the Web Content Accessibility Guidelines 2.1 to level AA. Other examples of accessible documents are braille, large print, giant print, easy read or HTML, and items like editorial style or corporate identity branding guidelines.


Clear, large and giant print transcription
The Royal National Institute for the Blind’s (RNIB) See It Right: Making Information Accessible for People With Sight Problems (RNIB, 2007) publication, for people with vision impairments.

Aphasia
Aphasia is the inability to comprehend or formulate language because of damage to specific regions of the brain, usually from a stroke. The Stroke Association have produced Accessible Information Guidelines: Making Information Accessible for People With Aphasia (PDF) (Stroke Association, 2012).


Basic plain English and clear language
Writing guidelines like plainlanguage.gov or GOV.UK Content Design Writing Guidelines.

Accessible graphic communication best practice guidelines
AccessAbility 2: A Practical Handbook on Accessible Graphic Design (PDF) handbook produced by RGD (Association of Registered Graphic Designers, 2019) in partnership with the Government of Ontario, Canada. Our work and research is published on page 25.

Typesetting composition rules
Jan Tschichold’s Penguin Books typesetting composition rules, in Nicky Barneby’s Rules of Composition in TypoGraphic 59, 2002.

Easy read
For people with learning difficulties as outlined in the publication Making Written Information Easier to Understand for People With Learning Disabilities (PDF) (Department of Health, 2010).

American Psychological Association (APA) Publication Manual
We can edit text and format content, inline with editorial style guides.

Monotype Desktop Solutions Series
We can design inline with and follow best practice advice, like the excellent Monotype Desktop Solutions Series:
- Designing Forms and Catalogues (PDF) by Robert Waller (1991).
- Designing Reports and Presentations (PDF) by Robert Waller (1991).
- Designing Business Documents (PDF) by Christopher Burke, Alison Black, Paul Stiff, and Robert Waller (1992).
- Designing Newsletters and Booklets [unable to locate].

Inclusive design
Understanding and designing for people with vision impairments, dyslexia, physical ability issues, dementia, or who are ageing.

Branding and corporate identity guidelines
Adherence to branding guidelines, for example: DHL couriers, NHS (National Health Service U.K.), Orange, Macmillan Cancer Support.

Printing file setup guidelines
Specifications like Clays, Lightning Source, Biddles.

Regulatory affairs and readability guidelines
Patient/medicine information leaflets are regulated and subject to laws, they have to be designed, written, structured and tested against directive guidelines and people.

The Information Standard
We can help with graphic communication design to complement the requirements of the standard.


Typographic legibility research
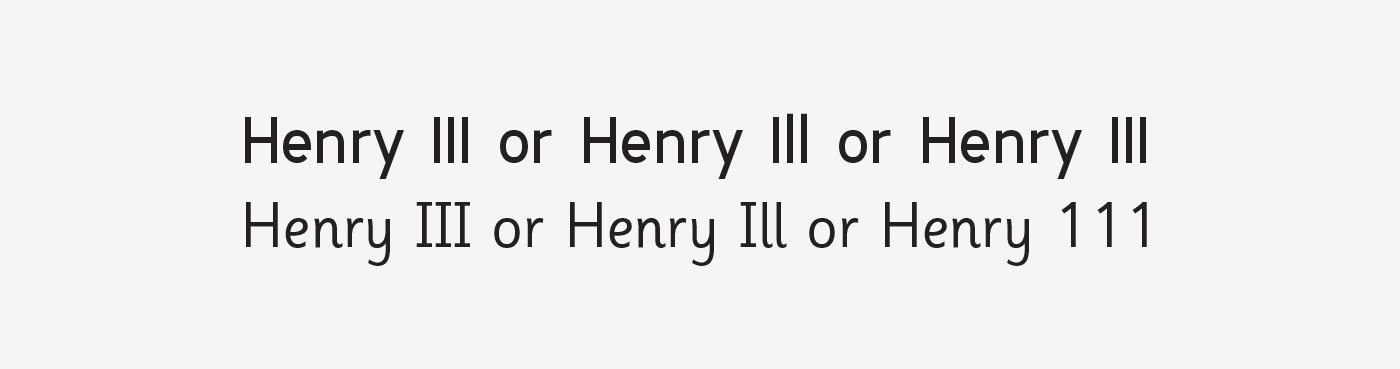
For example our paper Letter and Symbol Misrecognition in Highly Legible Typefaces for General, Children, Dyslexic, Visually Impaired and Ageing Readers [2019 4th Edition] published on the Typography.Guru website.

World Wide Web Consortium (W3C) Web Content Accessibility Guidelines (WCAG)
Adherence to level A, AA, or AAA, and other international website accessibility laws.

GOV.UK Design System
We can adhere to design systems like the GOV.UK Design System for U.K. government websites and communications.